
綜合使用前面篇章所提到的內容,我們來做個範例
nightwatch --tag goods 執行所有含有此標籤的測試,或執行單檔測試。♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
定義露天拍賣的商品頁 Page Object。
var findCommands = {
submit: function() {
this.api.pause(1000);
return this.waitForElementVisible('@submit', 1000)
.click('@submit')
}
};
module.exports = {
url: 'http://goods.ruten.com.tw/item/show?21719229974339',
commands: [findCommands], // 這裡列出這個 Page Objects 的客製化指令
elements: {
searchbox: {
selector: '#keyword'
},
submit: {
selector: '.header-search-submit'
}
},
sections: {
goodsInfo: {
selector: '#mod-goods-main-1',
elements: {
title: {
selector: '.item-title'
}
}
}
}
};
如下測試程式碼所示,打開露天商品頁,並且做一些檢視...
table tbody tr 的元素是否為 3 個module.exports = {
'@tags': ['goods'],
'Demo Ruten Goods Page': browser => {
var goodsPage = browser.page.goodsPage();
goodsPage.navigate()
.assert.title('好ㄘ的布丁(新) test_168 2 - 露天拍賣')
.assert.count('table tbody tr', 3)
.assert.visible('@searchbox')
.clearValue('@searchbox')
.setValue('@searchbox', 'Pusheen')
.click('@submit');
browser.end();
}
}
執行所有含有此標籤的測試。
nightwatch --tag goods
或執行單檔測試。
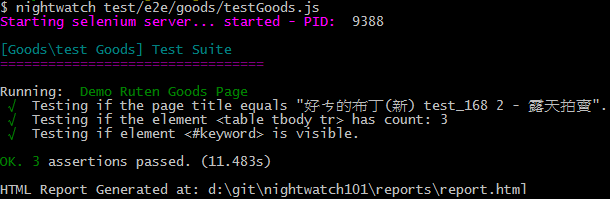
nightwatch ./test/e2e/goods/testGoods.js
測試結果。

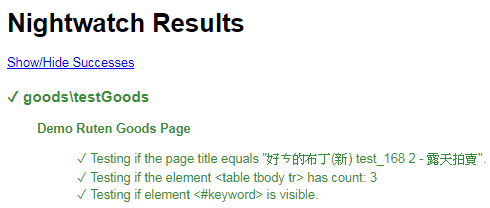
測試報告。

網誌版。
